このブログでは、無料で利用することができるワードプレスのテーマ「Cocoon」を利用させてもらっています!
無料なのにたくさんの機能がありとても使いやすいテーマになっています!

そして、「Cocoon」のテーマには、吹き出しを簡単に作ることができる機能が備わっています!

どうも、吹き出しです!
これですね!
今までこの吹き出しの機能を使っていなかったのですが、
サンプルで用意されている吹き出しの他に、
新しい吹き出しが簡単に作成することができたので紹介したいと思います!
Cocoonで新しい吹き出しを作るやり方は?
公式サイトでも、新しい吹き出しを作成する説明がありますが、
私も吹き出しを実際に作ってみたので、吹き出しの作り方を紹介したいと思います!
公式サイトの吹き出しの説明はこちら!

それでは、早速作っていきます!

ワードプレスのダッシュボードを開きます!
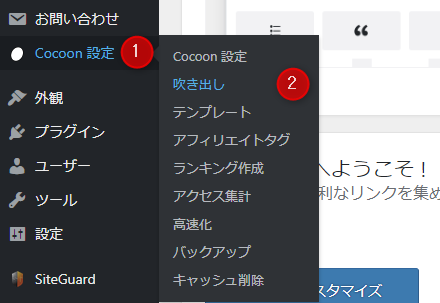
メニューから[Cocoon設定] → [吹き出し]を選択します!

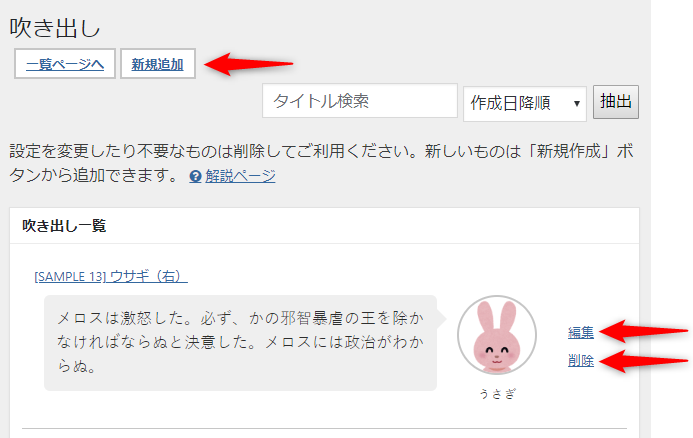
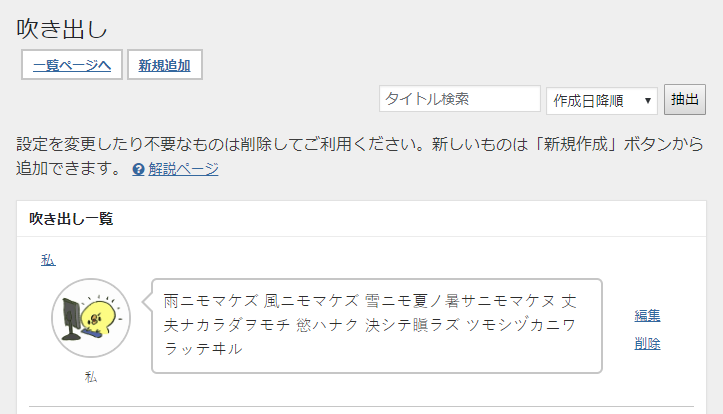
吹き出しの一覧ページが表示されます。
このページから吹き出しの「新規作成」「編集」「削除」を行うことができます!
新しい吹き出しを作成したい場合は、上部の[新規追加]を選択します!
作成済みの吹き出しを「編集」「削除」したい場合は、
「吹き出し一覧」の対象の吹き出しの右側に表示されている「編集」「削除」の項目から行うことができます。
Cocoonで新しい吹き出しを作成する!

それでは早速「新規追加」を選択して、新しい吹き出しを作成してみます!

新規追加を選択すると、吹き出しの作成画面が表示されます。
吹き出しの各項目を「入力」または「選択」します。
吹き出しの設定項目は、次のとおりです。
タイトル
名前
アイコン画像
吹き出しスタイル
人物位置
アイコンスタイル
TinyMCE
新しい吹き出しの設定ができたら[保存]を選択します。

これで新しい吹き出しを作成することができました!
「一覧ページへ」を選択して、吹き出しの一覧ページに戻ります!

先ほど作成した吹き出しが一覧に正しく表示されます!
新しい吹き出しの作成作業完了です!
Cocoonで吹き出しの編集を行う!

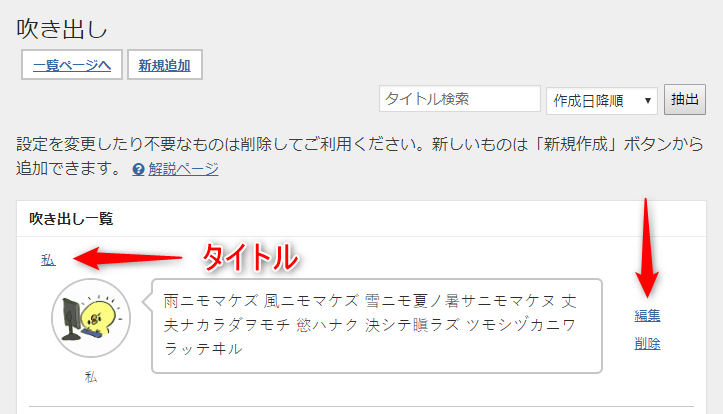
作成済みの吹き出しを編集したい場合は、吹き出し一覧ページを表示して、
対象の吹き出しの「タイトル」を選択するか、「編集」を選択します!

選択した吹き出しの編集画面が表示されます。
ここで、吹き出しの設定を変更することができます。
私は、吹き出しの「タイトル」と「名前」を変更してみました!
※吹き出しのタイトルに人物位置情報(左、右)を入れてあげると分かりやすくなります!
新しい吹き出しを投稿ページで入力する!
新しく作成した吹き出しが使えるようになったか投稿ページで確認します!
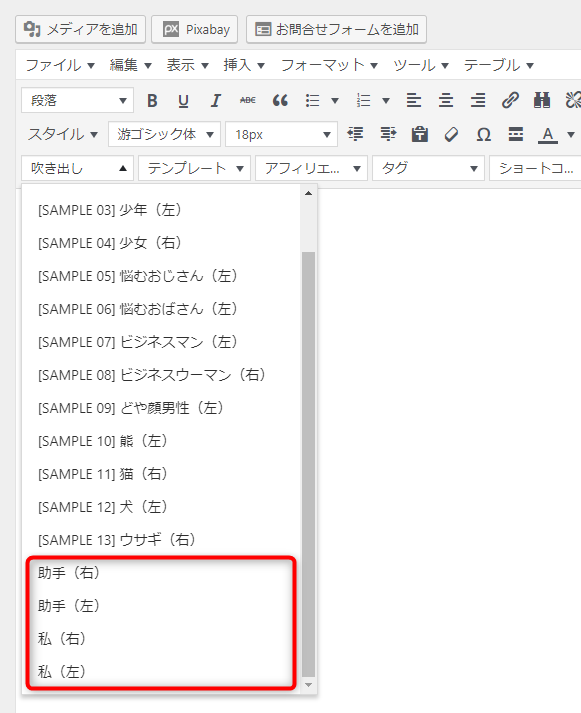
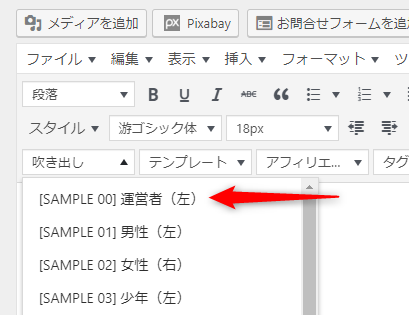
投稿ページのビジュアルエディタの「吹き出し」コンボボックスを選択します!

作成した吹き出しが一番下に追加されました!!!
ちゃっかり他の吹き出しも作ってみました!

「作成した吹き出し」を選択してビジュアルエディタに入力するとこんな感じです!
対話的な表現ができて吹き出しの機能って良いですね!
※「吹き出し」コンボボックスに表示される順番は、「タイトル順」になっているようです。
一番上に表示したい場合は、吹き出しのタイトルを変更してみましょう!

[SAMPLE 00] 運営者(左)にタイトルを変更したら、先頭に吹き出しが表示されました!
他にも表示される順番を変えたい場合は、既にある吹き出しのタイトルを変更するか、削除すると良いでしょう!

というか公式サイトを確認して気づきましたが、
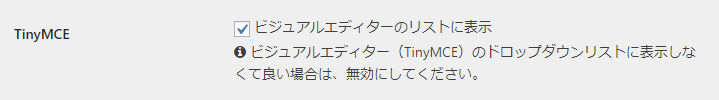
吹き出しの設定項目の中に、「ビジュアルエディターのリストに表示」というチェックがあります。
このチェックを「なし」にすることで、ビジュアルエディタの吹き出しのリストから非表示にできるようになっていました!!!
さすが「Cocoon」、使いやすい!
新しく作成した吹き出しの表示例
この記事の中で紹介しながら作成した吹き出しを実際に使ってみるとこんな感じで表示されます!

運営者(左)

運営者(右)

助手(左)

助手(右)
とっても簡単に新しい吹き出しを作成することができました!
テーマにCocoonを使っている方は、ぜひこの吹き出し機能を使っていくと楽しいブログ記事が書けるのではないかと思います!