この記事ではサイト名やブログ名を変更する時に必要になる作業について紹介します。
実際に私がサイト名を変更した時にやったことをまとめて紹介します。
ブログの環境はワードプレスを使っているので、同じようにサイト名、ブログ名を変更したいという方にも参考になればと思います。
サイト名やブログ名を変更する時にやるべきことまとめ!【ワードプレス】
サイト名やブログ名を変更する時にやるべきことをとりあえず箇条書きで紹介したいと思います。
こんな作業が必要になるんだなーと思ってもらえれば良いと思います。
- 新しいサイト名、ブログ名を検討する
- 新しいサイト名が使われているか検索して調査する
- ワードプレスのサイト名(タイトル)を修正する。
- タイトルロゴを変更する。
- プライバシーポリシーページのサイト名を修正する。
- コンテンツ内でブログ名が表示されている箇所を修正する。
- Google AdSense
- Google Analytics
- Search Console
- ASP関係
- SNS関係
- Fetch as Google
新しいサイト名、ブログ名を検討する
新しいサイト名またはブログ名を考えます。
分かりやすいサイト名だったりユーモアのある名前がつけられると自分も訪問者も愛着が湧いて良いサイトが作れそうです!
良いサイト名が思いついたらサイト名を検索して調査してみましょう。
たくさん使われているサイト名だったりするとちょっと他の名前を考えたくなりますよね!
その他に名前の付け方によってはSEOや今後のアクセス解析にも影響がでると思うので良く考えて決めると良いでしょう。
ワードプレスのサイト名(タイトル)を修正する。
ワードプレスの管理画面から「設定」→「一般設定」からのサイトのタイトルを修正します。
変更前

変更後

ワードプレスのサイト名をタイトルロゴを変更する。
サイト名の表示にタイトルロゴを使っている場合はタイトルロゴを変更します。
私はCocoonのテーマを使っているので「Cocoonの設定」→「ヘッダー」→「タイトルロゴ」から変更することができます。
使っているテーマごとに設定画面は変わるので自分の環境にあわせて設定しましょう。
変更前

変更後

プライバシーポリシーページのサイト名を修正する。
プライバシーポリシーページのサイト名を修正します。
他にも「Amazonアソシエイト」プログラムに参加している人は、「Amazonアソシエイト」項目のサイト名の変更も修正する必要があります。
変更前


変更後


コンテンツ内でブログ名が表示されている箇所を修正する。
サイトのコンテンツやブログの記事内に「サイト名」「ブログ名」が使われている場合は、新しい名前に修正します。
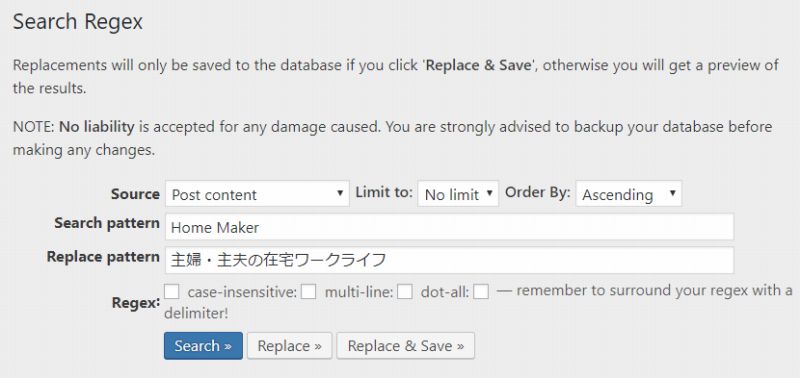
一つ一つ目で確認していくと大変なので「Search Regex」というプラグインを使うと一括で置換することができます。

「Search」というボタンを押すと変換対象のキーワードを変換前に確認することができます。
いきなり置換処理すると間違えて変換してしまうこともあるので、必ず確認してから実行した方が良いと思います。
「Seach Regex」を使っても「ヘッダー」「フッター」「サイドバー」など、場合によっては手作業でサイト名を修正する箇所もあります。
置換処理できなかった部分については手作業で修正しましょう。
Google AdSense
Google AdSenseはドメインを登録する形になっているのでブログ名を修正する必要はない。
ただし、広告ユニットの名前にサイトのタイトルを使っている場合に修正すると良いと思います。
Google Analytics
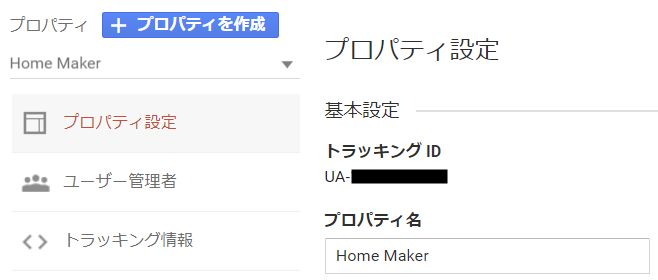
Google Analyticsは、アカウント名やプロパティ名にサイト名を設定している場合は設定を修正します。
変更前

変更後

Search Console
Search Consoleは、ドメインを登録する形になっているのでブログ名を修正する必要はない。
ASP関係
それぞれのASPに登録している「サイト名」「ブログ名」を修正します。
サイト名を変更してサイトのジャンルやテーマも変わったという人も中にはいると思います。
その場合はASPに登録した「ジャンル」「テーマ」「サイトの紹介文」なども修正しておきましょう。
- A8.net
- バリューコマース
- もしもアフィリエイト
- カエレバなど
SNS関係
SNS関係でもプロフィールに自分のブログを紹介している場合があります。
ブログ名をのせている場合は修正しましょう。
- ツイッター
- インスタグラムなど
Fetch as Google
サイト名を変更したら検索エンジンに知らせてあげます。
Search Consoleの機能のひとつで「Fetch as Google」という機能があります。
この機能を使うとGoogleなどのクローラーにサイトをクロールするようにリクエストを出すことができます。
こうすることによってより早く検索エンジンにサイト名が変わったことを認識させることができます。
変更前

サイト名を変更する前はこんな感じで検索エンジンに登録されていました。
変更前

サイト名を変更した後はこんな感じで検索エンジンに登録されました。
「Fetch as Google」の処理をしたらすぐに新しいサイト名に変更されました!
ということで「Fetch as Google」のやり方を簡単にご説明します。
サーチコンソールでプロパティ(登録サイト)を選択して「クロール」→「Fetch as Google」を選択します。

今回はサイト全体をクロールしてもらいたいので「ドメイン配下のURLは空欄」の状態で、「取得」または「取得してレンダリング」を選択します。

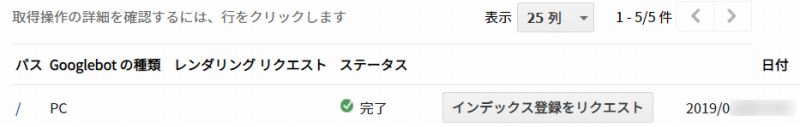
「インデックス登録をリクエスト」を選択します。

「送信方法の選択」という画面が出てきた場合は、「私はロボットではありません」にチェックを入れます。
次に「このURLと直接リンクをクロールする」にチェックを入れて「送信」を選択ます。

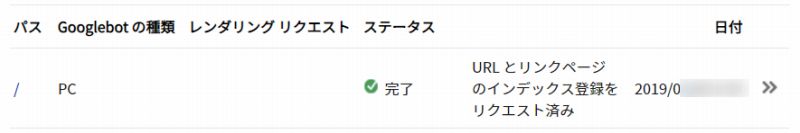
これでクロールのリクエスト処理完了です。
新しいサイト名がいち早く検索エンジンに登録されます。
ハンドルネームを変更した時にやるべきこと【おまけ】
「サイト名」「ブログ名」の変更の他に、「ハンドルネーム」や「ニックネーム」を変更した時にやることもおまけでのせておきます。
ハンドルネームを変更したら次の作業なんかをやるといいのではないかと思います。
- ワードプレスのユーザー情報を修正する。(ニックネーム、ブログ上の名前、投稿者スラッグなど)
- プロフィールページを修正する。
- サイドバーウィジェットのプロフィールを修正する。
- コンテンツとしてハンドルネームや名前をのせている部分があれば修正する。
- SNS関係で、ニックネームに影響がある場合は修正する。
コンテンツや文章の中でハンドルネームや名前を使っている箇所があれば先ほど紹介した「Search Regex」というプラグインを使いましょう。
置換処理(一括変換処理)ができるので便利です。

これはワードプレスのユーザー設定の部分です。

これはサイドバーウィジェットのプロフィール項目です。
あとがき
今回は「サイト名」「ブログ名」をサイト運営している途中で変更した時にやるべきことについてまとめてみました。
私は今回紹介した内容をとりあえずやってみましたが、他にも何かやった方がいい項目も存在しているかもしれません。
人によっては環境も違うので、サイト名を変更した時に影響がでそうな部分を洗い出して作業にあたると良いと思います。
ということで今回の記事はこれで終わりです。
最後までお読み頂きありがとうございます。