どうもこんにちは!
パソコンの作業が快適にできるように4K表示対応のモニターを買いました。
モニターのサイズは32インチです!
だけど、32インチのモニターで4K解像度を表示すると標準の設定では、文字やアイコンなどがとても小さく見づらいです。
なんとか見れるレベルだけど、目がすぐに疲れてイヤになります!
購入時に拡大表示設定とか色々試してみたのですが、良いやり方が見つかりませんでした!
最初から32インチのモニターで4K解像度を使うっていうのが良くなかったのかなーとも思ったのですが、
最近この小さい表示を大きくしたり、工夫して見やすくする方法を見つけたので、ぜひ紹介したいと思います!
ということで今回は、4K表示(高解像度)で、文字が小さくて見づらい時に見やすくする方法を説明します。
基本的な設定から工夫して改善する設定まで、全部で3通りのやり方を紹介します。
小さいモニタで高解像度(4K)にすると文字が見づらい!
困っているという方は、次のような方だと思います。
・27~32インチくらいのディスプレイで、4K解像度(3840×2160)を設定したい!
・14インチ程度の小さいノートPCで、フルHD(1920×1080)の解像度を設定したい!
このような方は、アイコンやテキストの文字が小さく表示されて画面が見づらいはずです!
なんとかならないかと困っている方は、次のやり方を試していってください。
ディスプレイの拡大表示を設定する(方法1)
基本的な対策から説明していきたいと思います。
テキスト、アプリ、その他の項目のサイズを変更する

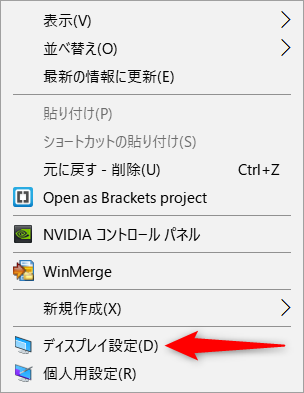
まず初めに、デスクトップで右クリックします。
表示されたメニューから[ディスプレイ設定]を選択する。
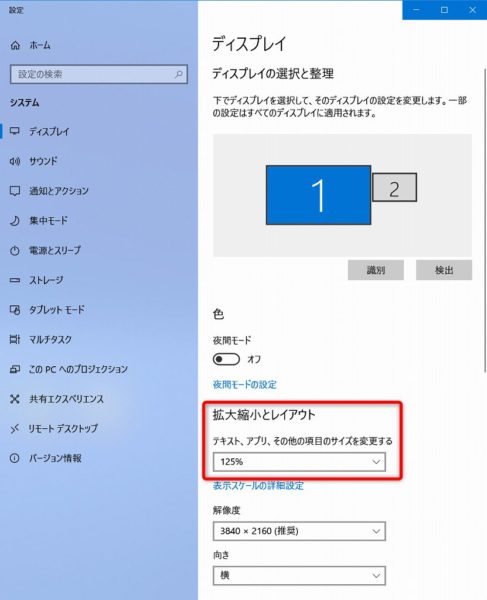
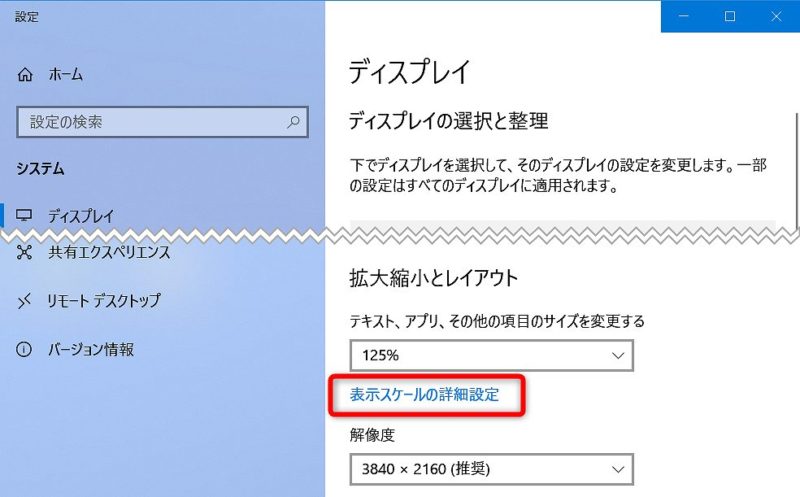
拡大縮小とレイアウトの[テキスト、アプリ、その他の項目のサイズを変更する]の設定を変更します!

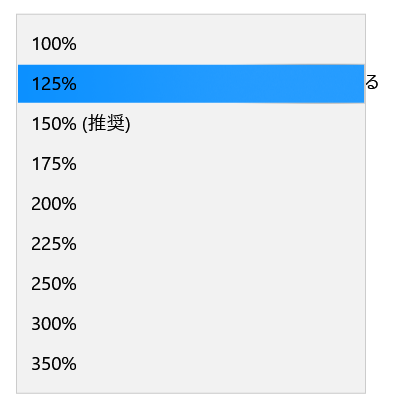
拡大する表示倍率を選択します。
※(推奨)と表示されている倍率が見やすいことが多いです。
この設定を行うと画面のサイズが変更した表示倍率で表示されます!
これで見やすい表示倍率を設定してみましょう!
表示倍率を任意に設定したい場合
表示倍率を細かく設定したい場合は、表示スケールの詳細設定から変更します。

[表示スケールの詳細設定]を選択する。

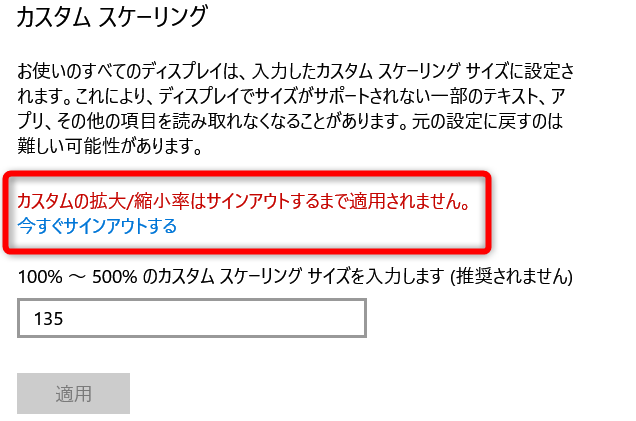
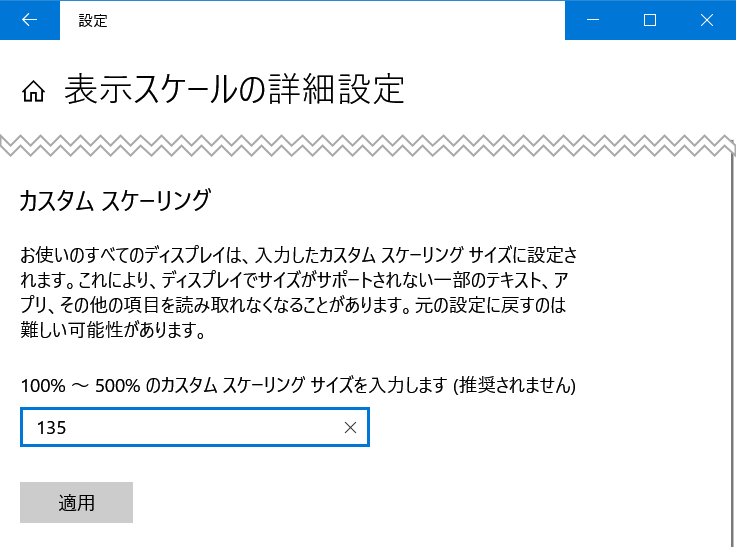
カスタム スケーリングの設定で、100%~500%の好きな倍率を入力して適用を選択します。
ここでは例として、「135」を入力して適用を選択します。
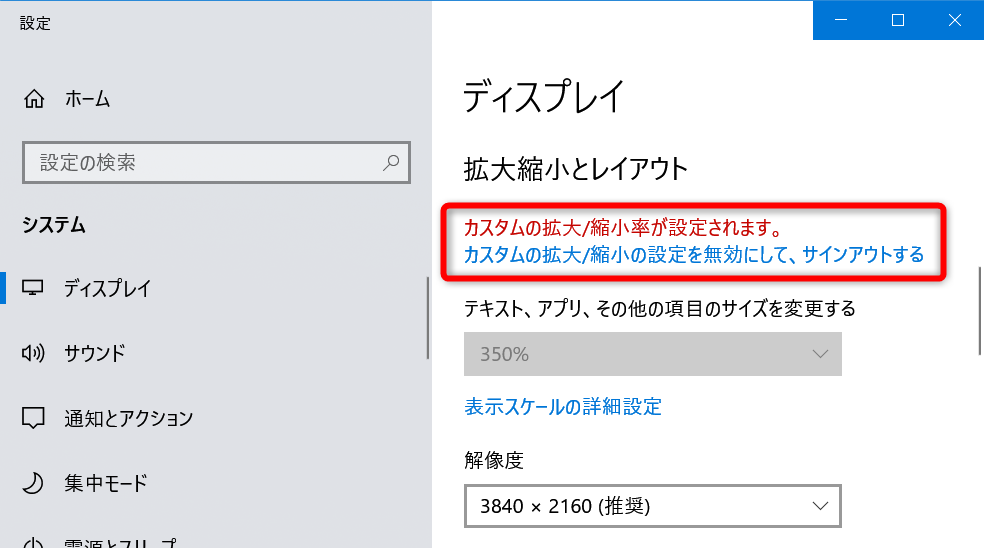
「カスタムの拡大/縮小率はサインアウトするまで適用されません。」と表示されるので、
サインアウトする準備をして、[今すぐサインアウトする]を選択します。
選択するとサインアウトするので、今度はサインインしてください。
これで自分が設定した表示倍率で画面が表示されます。
どうでしょうか、表示は見やすくなりましたか?
設定した表示倍率が合わなかった場合は、再び表示倍率を設定してみましょう!

カスタム スケーリングの設定をやめたい場合は、
[カスタムの拡大/縮小の設定を無効に、サインアウトする]を選択します。
これでサインインしなおせば、通常の設定に戻ります。
方法1の説明はこれで終わりです。
この方法は拡大表示して見やすくなりますが、作業スペース自体は小さくなってしまうのがデメリットになります。
「作業領域は広いままで、文字を見やすくしたい!」という方は、次の「方法2」と「方法3」も試してみてください!
Windowsのシステムフォントを変更して文字を大きく表示する!(方法2)
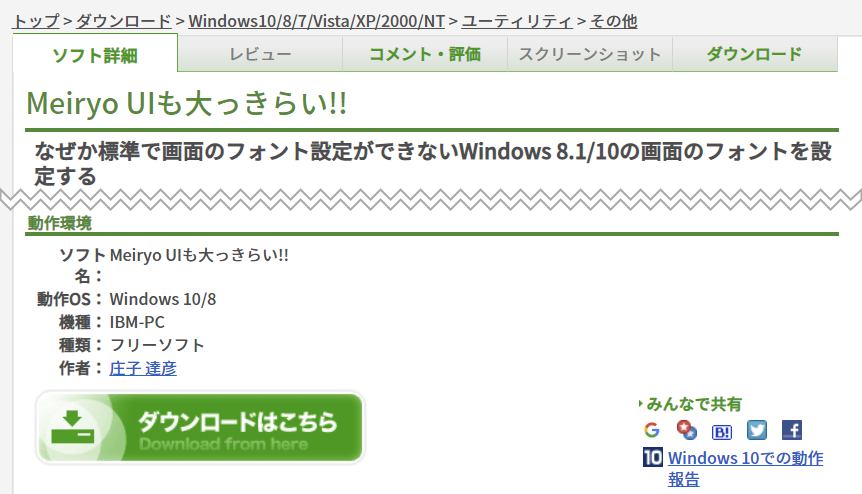
なぜか標準で画面のフォント設定ができないWindows 8.1/10の画面のフォントを
「Meiryo UIも大っきらい!!」というフリーソフト(無料)を使って設定します!
このソフトは次のVectorのサイトからダウンロードできます。

[ダウンロードはこちら]からダウンロードしましょう!

ダウンロードしたZipファイルを解凍して展開します。
フォルダ内の「noMeiryoUI.exe」を実行します!

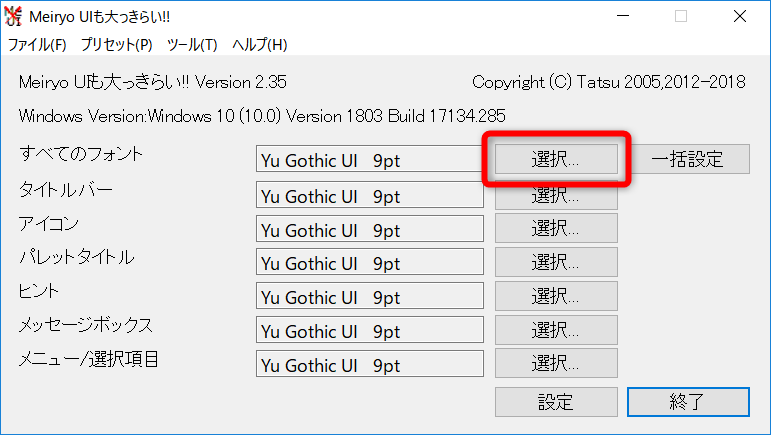
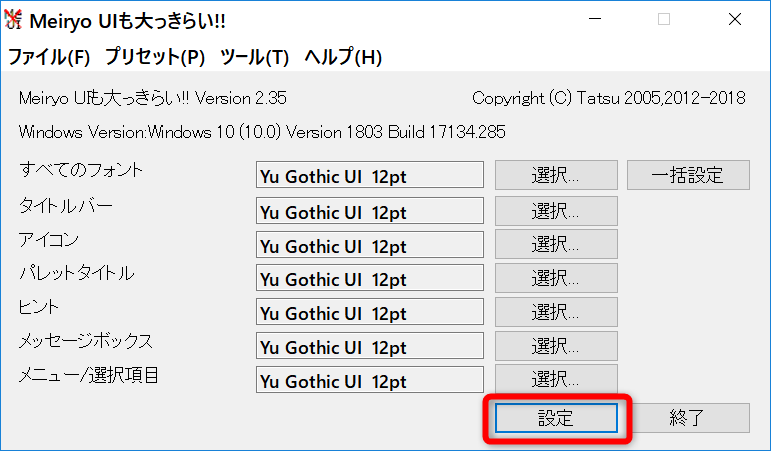
現在設定されているフォントが表示されます。
すべてのフォントの右側の[選択…]を押します。

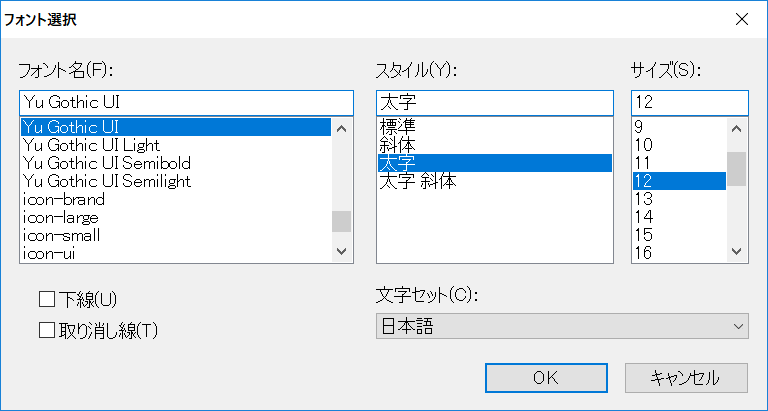
「フォント選択画面」が表示されるので、次の設定を行う。
スタイルから[太字]を選択し、サイズの設定を「今より大きいサイズ」に設定する。
今回は、サイズを「9」→「12」に変更します。
そして[OK]ボタンを選択する。
※フォントも変えたい人は、文字が見やすい好きなフォントに設定してみましょう。

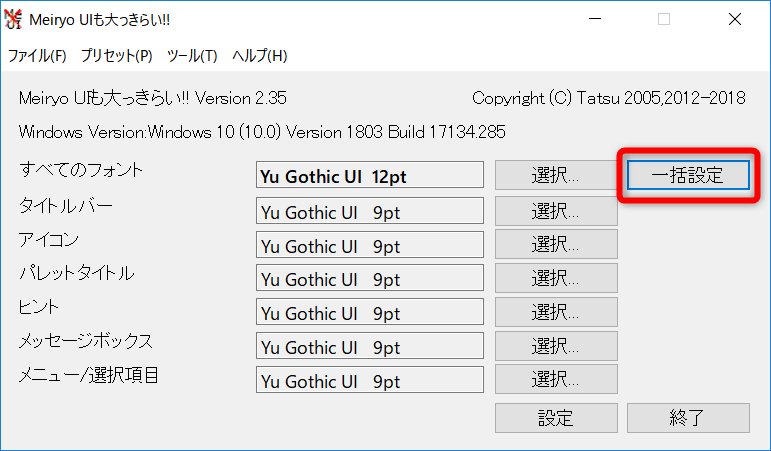
次に[一括設定]を選択します。
これで表示している全ての項目のフォントを一括設定することができます。

全てのフォントの設定ができたら下部の[設定]を選択します。
これで設定が完了です。
デスクトップやエクスプローラーを表示して、フォントを確認してみましょう!

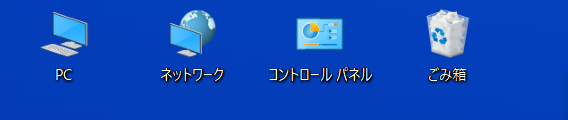
[設定前のデスクトップ]

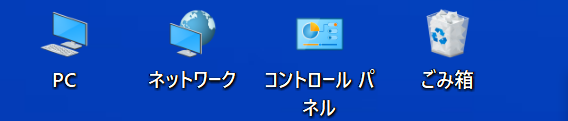
[設定後のデスクトップ]

[設定前のエクスプローラー]

[設定後のエクスプローラー]
今回の手順では、スタイルを「標準」→「太字」に設定しているので文字が強調表示されて見やすくなります。
文字のサイズも「9」→「12」に変更したことで、今までより大きく表示されて見やすくなっています!
どうでしょうか?
ここまでの設定でWindowsに関する項目が、だいぶ見やすくなったのではないでしょうか?
私の環境でも結構見やすくなったので、やってみるものだなーと思いました!
ではでは次に「方法3」で、ブラウザ(Chrome)の表示も見やすくしたいと思います!
Chromeのフォントを太くして見やすくする!(方法3)
4K解像度にしてからブラウザ(Chrome)でみるWebサイトの表示がすごく見づらくなりました!
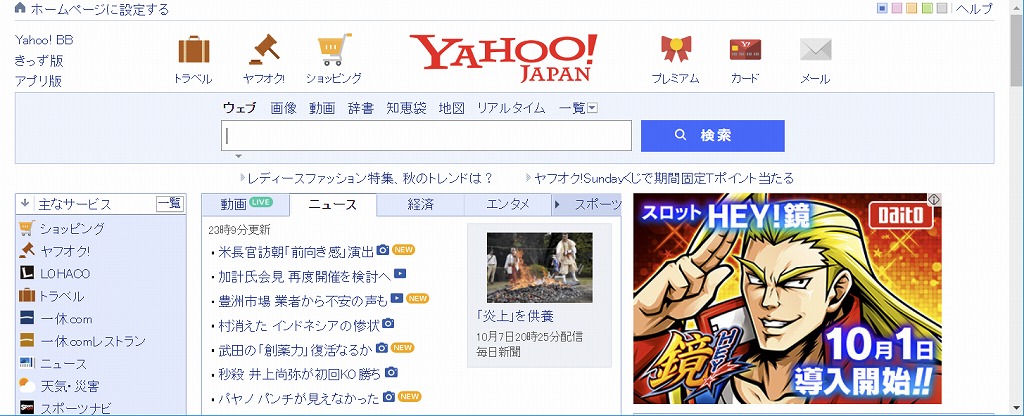
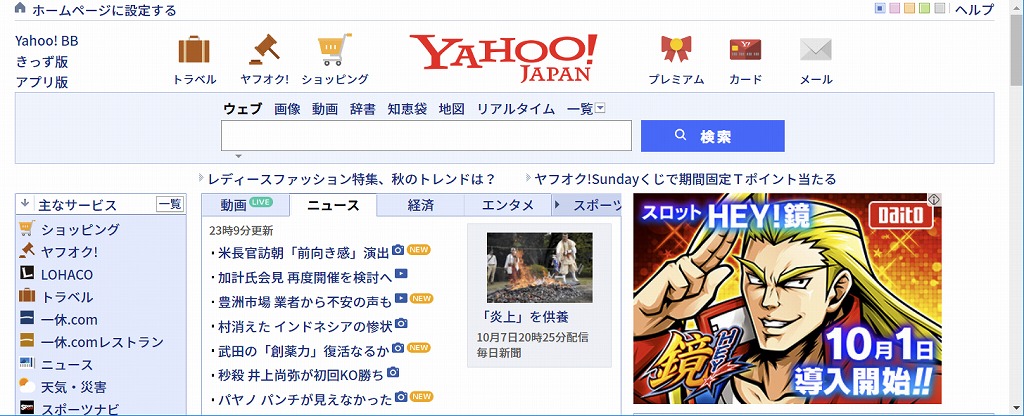
YAHOO!JAPANなんて細字で表示されて本当に見づらいです!
こんな感じです!すごい見づらくないですか?(見ている方の環境によって見え方が違うかもしれません)
4K解像度にしてからChromeの表示が見づらいので、すごい困っていました。
Chromeの設定もフォントを変えたり、フォントサイズを大きくしてやってみたのですが、
「YAHOO!JAPAN」は、見やすく表示してくれません!
文字は大きく表示することはできたのですが、見やすい太字にはならなかったんですよね!
結局4K解像度をあきらめて、「2560×1600」の解像度に落として我慢して使っておりました!
そんな中つい最近、この細字で見づらい問題を解決する方法を見つけました!
そのやり方は、次のサイトで勉強させてもらいました。助かりました!ありがとうございます。

そして私も実際にやってみたので、その手順をメモしておきたいと思います。
Chromeの拡張機能「Stylus」を使ってフォントを太くするやり方
この「Stylus」という拡張機能を使えば、独自のスタイルを設定して指定したデザインでWebページを表示させることができます。
YAHOO!JAPANでも、こちらが指定したフォントを表示することができるということです!
それでは、簡単な手順の流れを説明します。
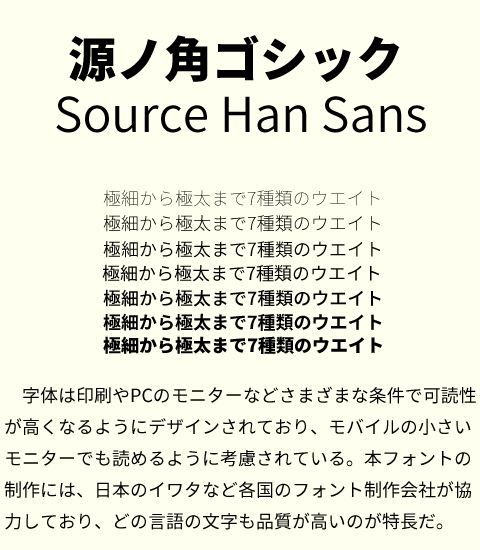
(1)視認性の良いフリーフォント「源ノ角ゴシック」をダウンロードしてインストールする。
(2)Chromeに拡張機能「Stylus」を追加する。
(3)Stylusに、太字フォントに置き換える設定を追加する。
(4)Stylusを適用してWebページを確認する
(1)視認性の良いフリーフォント「源ノ角ゴシック」をダウンロードしてインストールする。
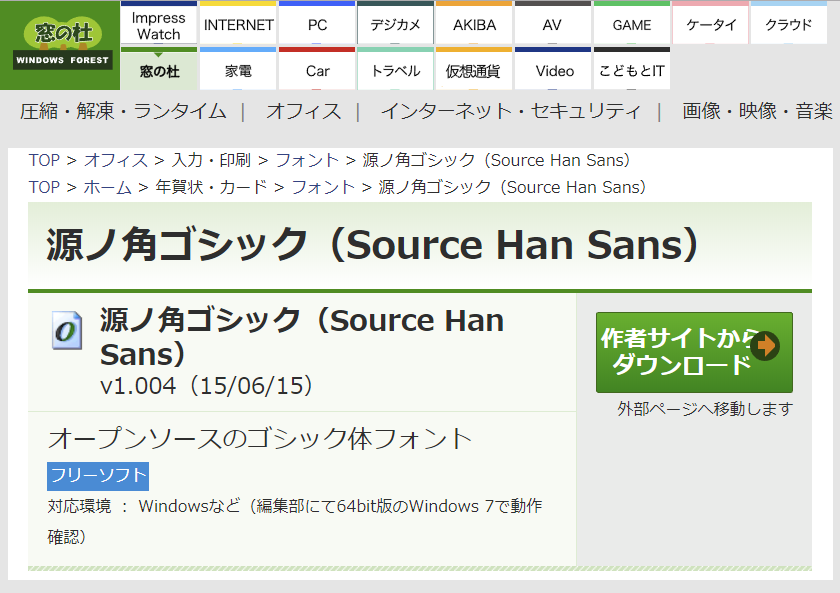
窓の杜からフォント「源ノ角ゴシック」のダウンロードページに進みます。


「作者サイトからダウンロード」を選択します。

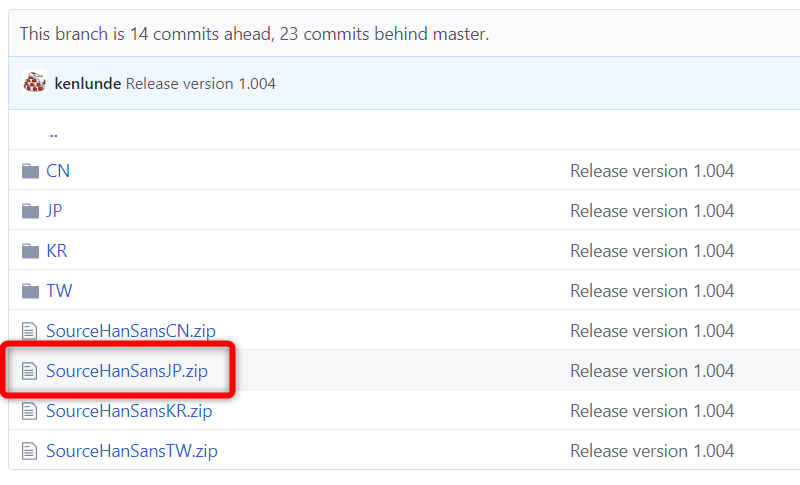
「SourceHanSansJP.zip」を選択してダウンロードします。

ダウンロードした「zipファイル」を解凍します。

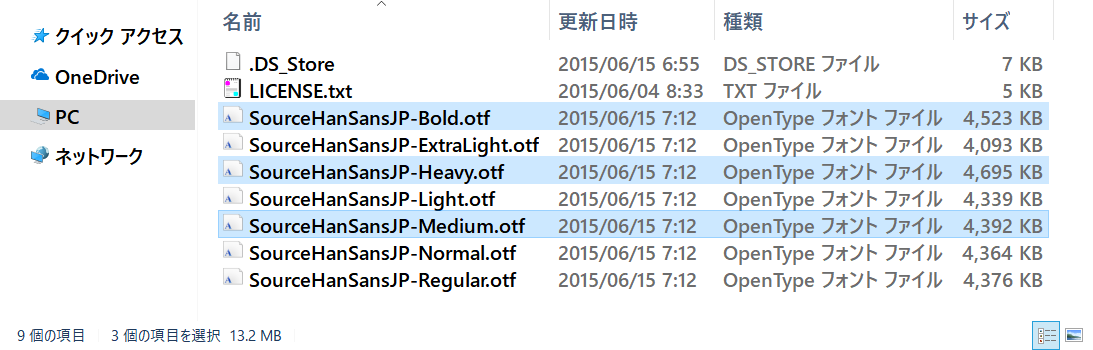
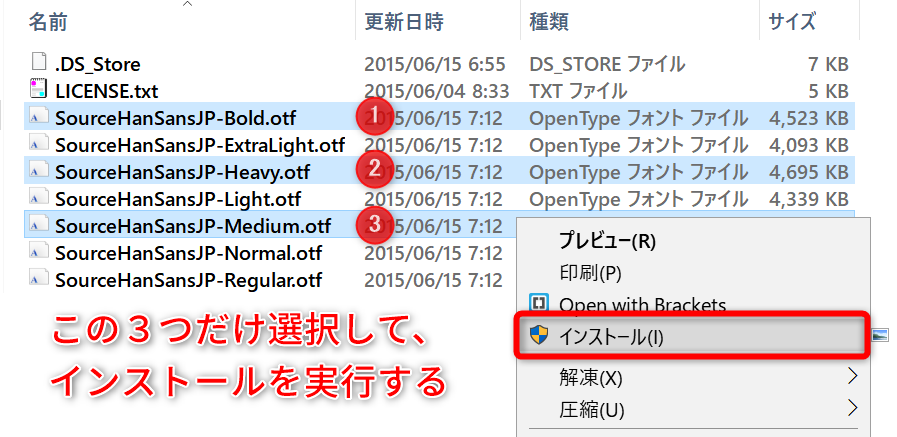
次の3つのファイルを選択して、フォントをインストールします。
・SourceHanSansJP-Bold.otf
・SourceHanSansJP-Heavy.otf
・SourceHanSansJP-Medium.otf
※必ずこの3つのみ選択すること!

3つのフォントを選択したら、右クリックして[インストール]を実行します。
これでフォントのインストールが完了します。
(2)Chromeに拡張機能「Stylus」を追加する。
次にChrome ウェブストアで、拡張機能「Stylus」を追加します。
次のリンクから入手可能です。

[Chromeに追加]を選択します。

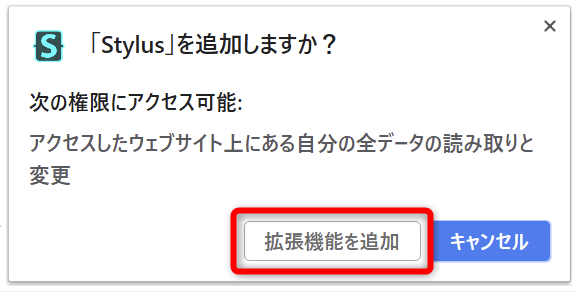
「Stylusを追加しますか?」と表示されるので、[拡張機能を追加]を選択します。

これでChromeに「Stylus」が追加されます。
(3)Stylusに、太字フォントに置き換える設定を追加する。
YAHOO!JAPANなどのサイトで、MSゴシックやメイリオ系のフォントだった時に、
こちらが指定した太字フォントを表示できるようにコードを追加して設定します。

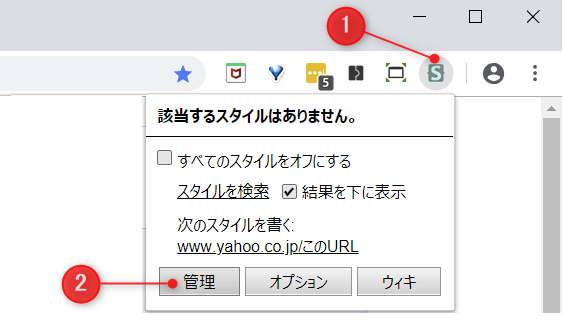
Stylusのアイコンをクリックします。
[管理]を選択します。

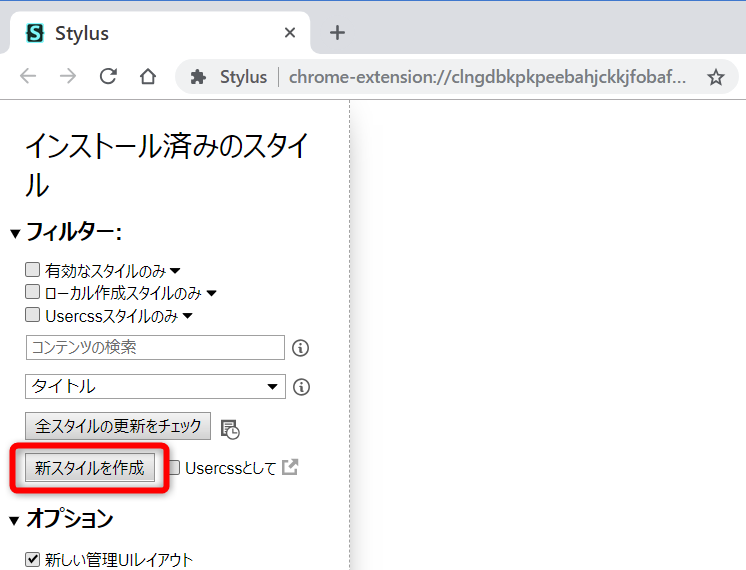
[新スタイルを作成]を選択します。
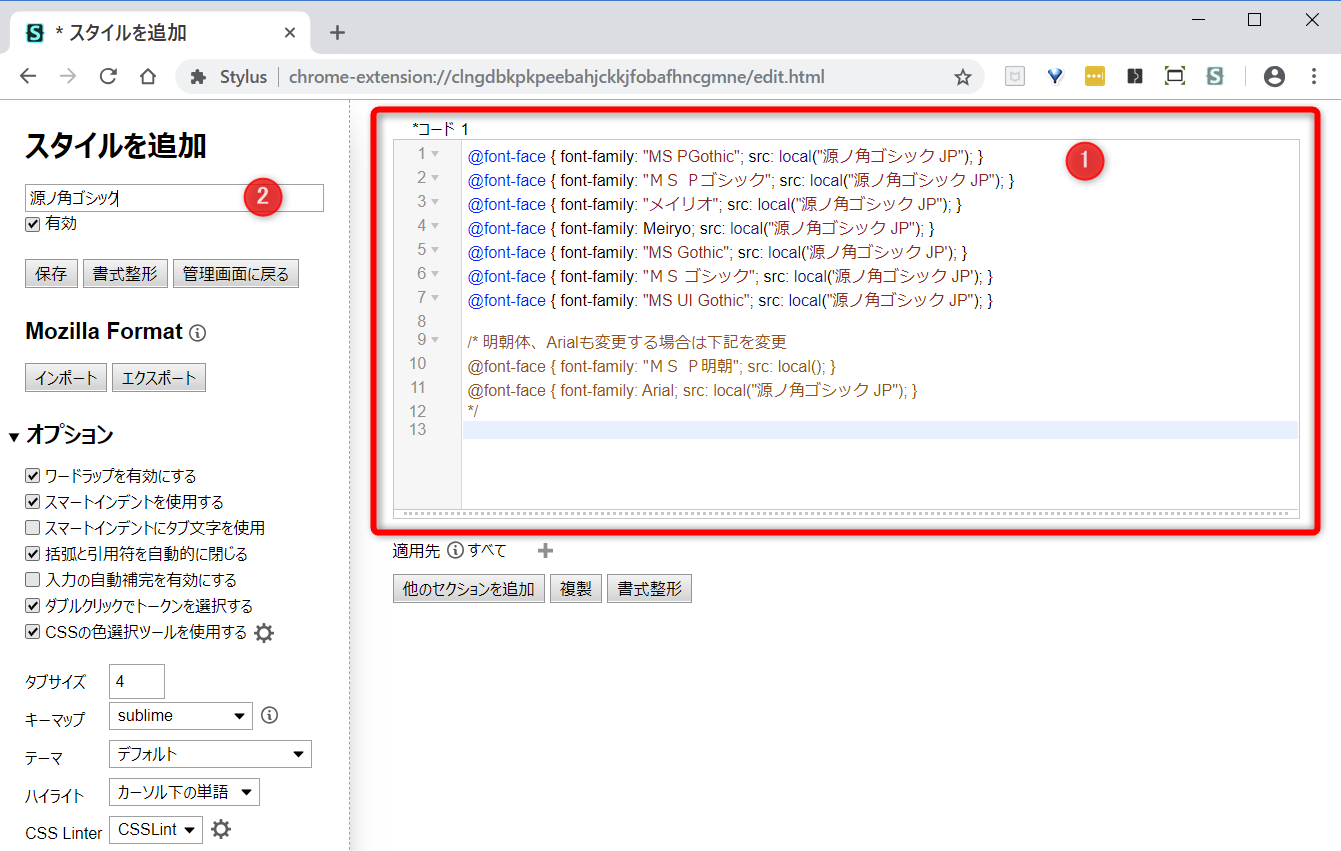
「コード1」の部分に次のコードを入力します。
追加するコード
@font-face { font-family: “MS PGothic”; src: local(“源ノ角ゴシック JP”); }
@font-face { font-family: “MS Pゴシック”; src: local(“源ノ角ゴシック JP”); }
@font-face { font-family: “メイリオ”; src: local(“源ノ角ゴシック JP”); }
@font-face { font-family: Meiryo; src: local(“源ノ角ゴシック JP”); }
@font-face { font-family: “MS Gothic”; src: local(‘源ノ角ゴシック JP’); }
@font-face { font-family: “MS ゴシック”; src: local(‘源ノ角ゴシック JP’); }
@font-face { font-family: “MS UI Gothic”; src: local(“源ノ角ゴシック JP”); }
/* 明朝体、Arialも変更する場合は下記を変更
@font-face { font-family: “MS P明朝”; src: local(); }
@font-face { font-family: Arial; src: local(“源ノ角ゴシック JP”); }
*/
「スタイル名」を入力します。
ここでは「源ノ角ゴシック」という名前にしておきます。
追加したコードの説明ですが、
左側に指定したフォントを右側で指定したフォントに変更して表示するといった内容だと思います。
なので別途自分でこの書き方を変えれば好きなフォントに変更することができると思います。
ちなみに「明朝体、Arialも変更する場合は下記を変更」となっている部分がコメントアウトされていますが、「/*」「*/」を削除すれば、コメントアウトが解除されてMS P明朝、Arialだった場合に、「源ノ角ゴシック」を表示することができるのだと思います。
MS P明朝の方は、右側のフォントの指定が無いようですが・・・
少し説明が長くなりましたが[保存]を選択して設定を完了します。

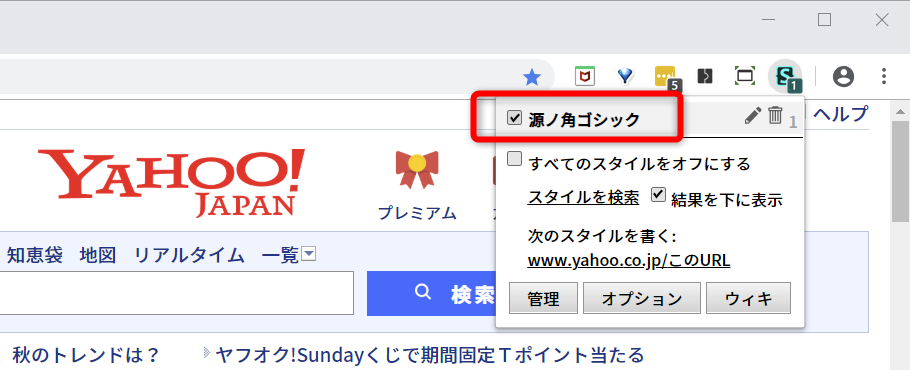
設定を保存すると「Stylus」のアイコンの表示が変わります!
「1」と表示されているこの数字は、設定が適用されている数を表しているようです。
ここまでで、Stylusを使って太字フォントに置き換える設定が完了しました。
これで動作確認に進めます!
(4)Stylusを適用してWebページを確認する
先ほど設定したフォントがしっかり表示されるか「YAHOO!JAPAN」を表示して確認してます!
まずは設定前の表示から確認します。
これは設定前の表示です。
これは設定後の表示です。
うぉおおおおおおおおおおおおおおお!
めっちゃ見やすくなってます!
4K解像度(高解像度)でも「YAHOO!JAPAN」がしっかり読める!
4Kモニタ買い直すことを検討していたのですが、この設定のおかげで今の32インチの4Kディスプレイを使っていけそうです!
ほんとに良かったー!

ちなみに、通常のフォントに戻したい時は簡単にできます。
Stylusのアイコンをクリックして、フォントのチェックを外すだけです!
めっちゃ簡単です!
まとめ
今回は、高解像度でアイコンやテキストの大きさが小さく表示されてしまった時の対策を紹介しました。
紹介したやり方である程度使いやすい環境に設定することができるのではないでしょうか?
私はだいぶ使いやすくなって、4K解像度をあきらめていたので本当に良かったです。
同じように困っている人は、ぜひ今回紹介したやり方を試してみてください!
他にも良いやり方があった場合は、追記していきたいと思います!
ではではっ!