Googleアナリティクスの初期設定で、自分や関係者のアクセスを除外する設定を今までしてなかったのでやってみました!
自分や関係者のアクセスって、Googleアナリティクス導入初期状態ではカウントされちゃうんですよねー!
このままではいかん!Web系の諸先輩方に追いつくためには、正確なアクセス解析ぐらいできないと話にならんぞっ!
ということで、Googleアナリティクスで自分や関係者のアクセスを除外する方法を一生懸命調べました!
やり方はいくつかあって、自分の環境にあった方法を選べばいいのですが、
これだっ!!!というやり方を探したり選ぶのに私は、すごい時間がかかりました。
頑張って設定している時に、はまったりねー(涙)
もうこんな大変な思いはしたくないので、調べた内容を軽くまとめておきます。
自分や関係者のアクセスを除外する方法
IPアドレスを使って除外する。
プラグインを使って除外する。
Cookieを使って除外する。
ドメインを指定して除外する。
ローカルストレージを使って除外する。
Googleアナリティクスでアクセスを除外する方法は、このようにいくつかあるようです。
どれもこれもメリットとデメリットがあって、初心者はどのやり方を選べばいいのか判断に困ります。
結論からいうと私は、Cookieを使って除外する方法を採用しました!
Cookieを使ってアクセスを除外する方法については、この記事の下の項で説明しております。ぜひ参考にしてみてください。
また、他のやり方についても、それぞれの簡単な説明と参考になりそうなリンクを張っておきます。
IPアドレスを使って除外する。
一般的な個人の方であれば、プロバイダに固定IPを使う申し込みをしていなければ固定IPアドレスになっていない方が多いと思います。使っている端末やブラウザの環境に依存しない所が、良いところです。
参考 Googleアナリティクスで自分のアクセスを除外する方法【簡単3分】|アクセス解析ツール「人工知能AIアナリスト」ブログ
プラグインを使って除外する。
WebブラウザにGoogleアナリティクス オプトアウト アドオンという拡張機能を入れて、アクセスを除外するやり方です。なんか簡単そうじゃん!って思ったのですが、対応しているのはPCだけです。スマートフォン(iPhone、Android)では、使えないそうです。また、自分のサイトだけでなく、この機能を使っていると他のサイトでもGoogleアナリティクスのアクセスカウントが無効になるようです。
導入が簡単な所が、良いところです。
Cookieを使って除外する。
Cookieを使って、アクセスを除外するやり方です。
アクセスを除外したいユーザー専用のhtmlページを作成し、対象者にそのページにアクセスしてもらいます。ここでCookieを記憶します。そしてGoogleアナリティクスのビューで、Cookieを識別するためのフィルタを設定してアクセスを除外します。Cookieの有効期限は2年間です。
このやり方は、少し設定が大変ですが使用している端末やブラウザの環境に依存されない為、お勧めです。私は、このやり方を採用することにしました。
参考 この記事の下の項で、やり方を説明しています。
ドメインを指定して除外する。
ISPのドメインや会社のドメインを指定して除外することができます。
私は、ISPのドメインを特定してアクセスを除外しようと思ったのですが、同じプロバイダのドメインの使っている人のアクセスも除外しちゃうんじゃないかと懸念してしまいました。
ローカルストレージを使って除外する。
ローカルストレージを使ってアクセスを除外するやり方です。ローカルストレージとは、Webブラウザにデータを保存する仕組みです。Cookieと似ていますが、保存されたデータを明示的に消去しない限りデータが消えないようです!
おお!なんかこれが良さそう!と思ったのですが、ブックマークレットを使ってローカルストレージにデータを保存させるのですが、この部分がなんとなく自分に合ってなさそうなので不採用にしました。
1回試しにやってみたのですが、とても簡単にできたので人によっては、お勧めかもしれません!
カスタムディメンション(Cookie)を使って、自分や関係者のアクセスを除外する方法
この項では、私が実際に採用したカスタムディメンション(Cookie)を使って、自分や関係者のアクセスを除外したやり方をメモしておきます。
設定の大きな流れは、次のとおりです。
①カスタムディメンションを作成する。
②アクセス除外ユーザー専用のhtmlページを作成する。
③新しいビューを作成する。
④新しいフィルタを作成する。
⑤アクセスが除外されているかを確認する。
①カスタムディメンションを作成する。
まず初めに、除外したいユーザーを特定する為に必要となるカスタムディメンション(cookie)の設定を行います。
Googleアナリティクスのログインします。
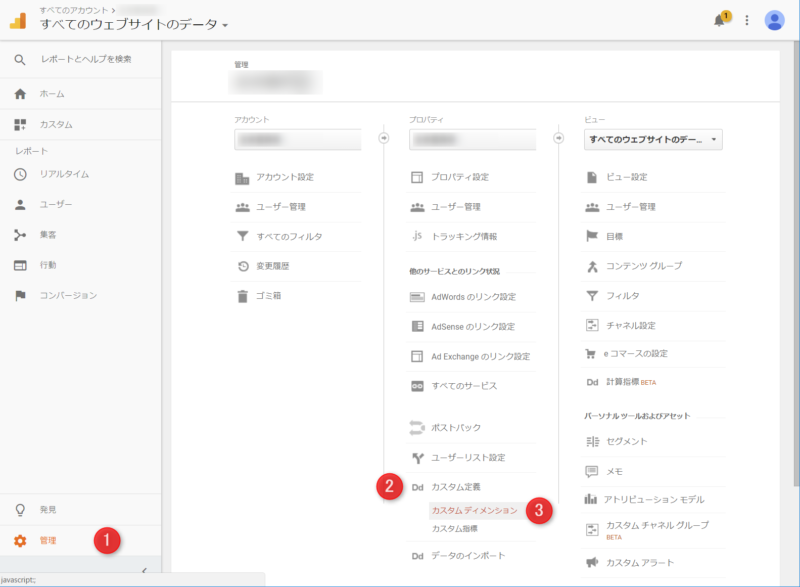
[管理] → [プロパティ] → [カスタム定義] → [カスタムディメンション]と進みます。
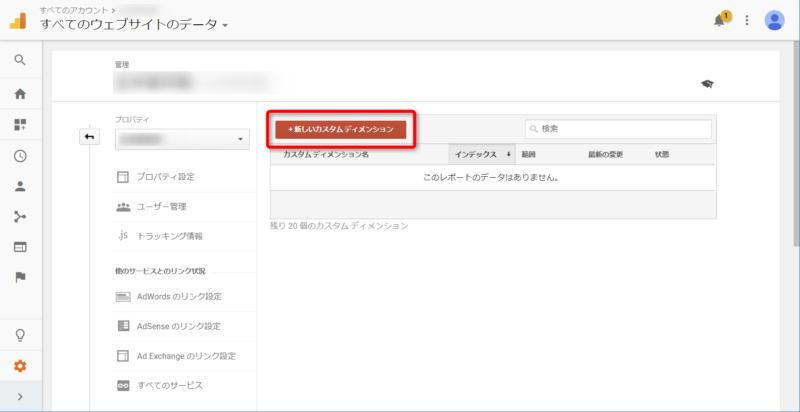
[新しいカスタムディメンション]を選択します。
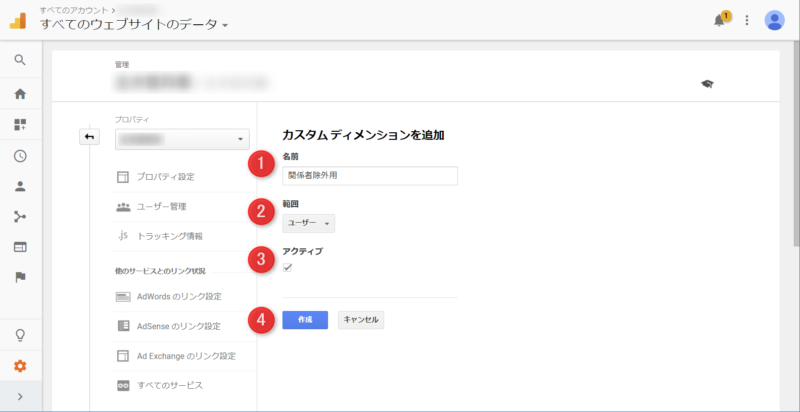
新しいカスタムディメンションを作成します。
| 名前 | 関係者除外用(好きな名前を付けてください) |
| 範囲 | ユーザー |
| アクティブ | チェックを入いれます。 |
[作成]を選択します。
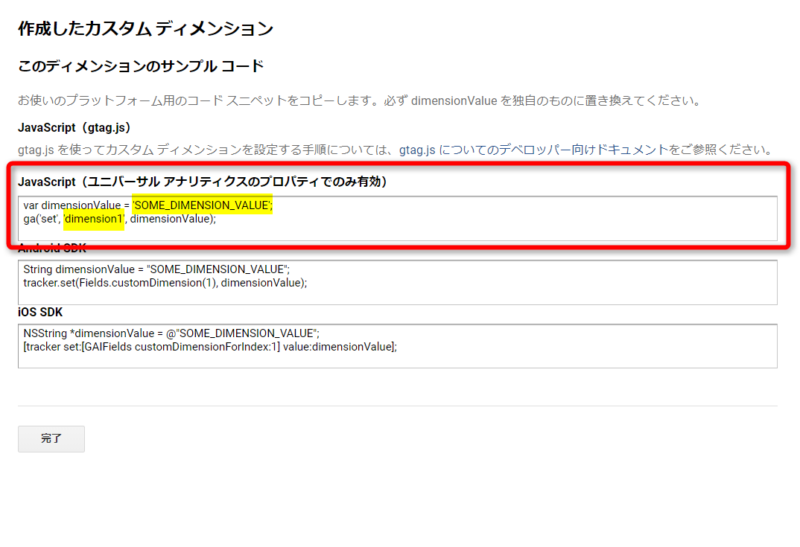
ディメンションのサンプルコードが表示されます。
[完了]を押して、カスタムディメンションの作成を完了します。
②アクセス除外ユーザー専用のhtmlページを作成する。
この項での簡単な流れを説明します。
・アクセスを除外したいユーザー専用のhtmlページを作成します。
・作成したhtmlファイルをサーバーにアップします。
・アクセスを除外したい関係者に、このページにアクセスしてもらいます。
こうすることで、除外したいユーザーを識別する為のCookieを記憶してもらいます。
◆アクセスを除外したいユーザー専用のhtmlページを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex,nofollow">
<title>アクセス除外ユーザー専用ページ</title>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXX-X', 'auto');
var dimensionValue = 'SOME_DIMENSION_VALUE';
ga('set', 'dimension1', dimensionValue);
ga('send', 'pageview');
</script>
</head>
<body>
<p>Googleアナリティクスで、アクセスを除外する設定をしました。</p>
</body>
</html>
上のソースを参考に、次の個所を自分の情報に置き換えて、htmlファイルを作成してください。ファイル名は、好きな名前で大丈夫です。(例:ga-exclude.html)
◆Googleアナリティクスのトラッキングコード
| UA-XXXXXXXXX-X | 自分のGoogleアナリティクスのトラッキングコードにする。 |
◆ディメンションの値と番号
ga(‘set’, ‘dimension1‘, dimensionValue);
※この部分が、カスタムディメンションを作成した時にコピーして控えておいてくださいとお伝えした部分になります。
| SOME_DIMENSION_VALUE
|
デフォルト値以外の独自の値に変更してください。
例:ga-excludeなど・・・ |
| dimension1
|
前の手順で作成したディメンションの番号に変更する。
dimension1の方は、そのままでOKです。 例:dimension2、dimension3・・・ |
アクセス除外ユーザー専用のhtmlファイルを作成したらサーバーにアップしてください。
次にアクセスを除外したい関係者に、先ほどサーバーにアップしたファイルのURLを教えます。(※このページにアクセスするのは、アクセスを除外したい対象者(ブラウザ、端末)だけなので注意してください。)
そして、このURLにアクセスします。(アクセスを除外したい環境が一つでない場合は、使っているブラウザと端末のそれぞれでアクセスしてください。)
これで、アクセスを除外する為のCookieが対象者に記憶されます。
Cookieの有効期限は?
Cookieの有効期限は、2年間になります。
また、ブラウザの設定で履歴やキャッシュを消した場合、Cookieが消去されてしまうので、アクセスを除外したいユーザー専用ページに再度アクセスして、Cookieを記憶させる必要があります。ご注意下さい。
③新しいビューを作成する。
関係者アクセス除外用のビューを新しく作成します。
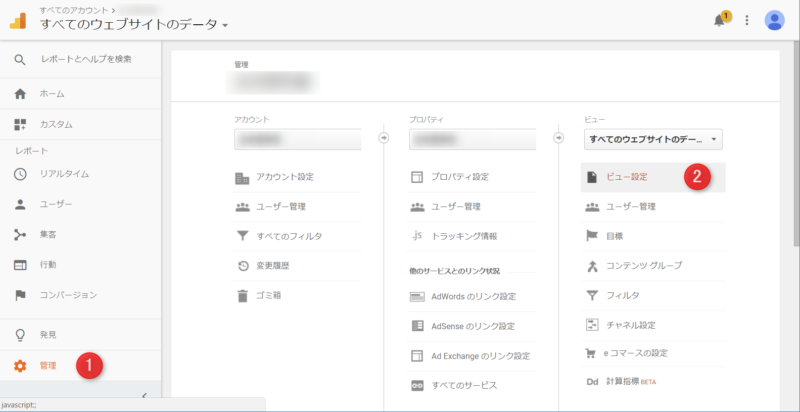
[管理] → [ビュー設定]と進みます。
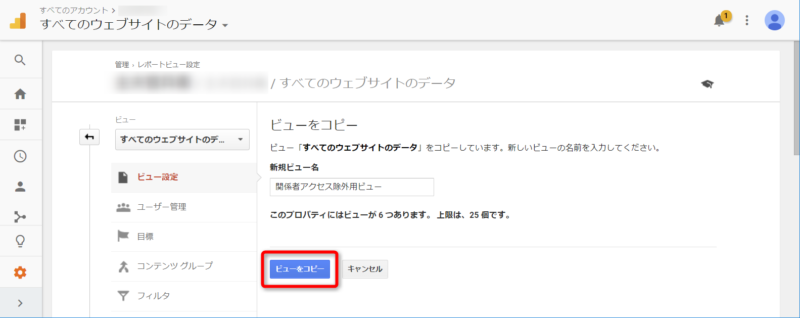
[ビューをコピー]を選択します。
[新規ビュー名]を入力しましょう。(好きな名前をつけてください。)
ここでは、関係者アクセス除外用ビューとします。
[ビューをコピー]を選択します。
これで、関係者アクセス除外用の新しいビューが作成されます。
④新しいフィルタを作成する。
アクセスを除外したい関係者用のフィルタを作成します。
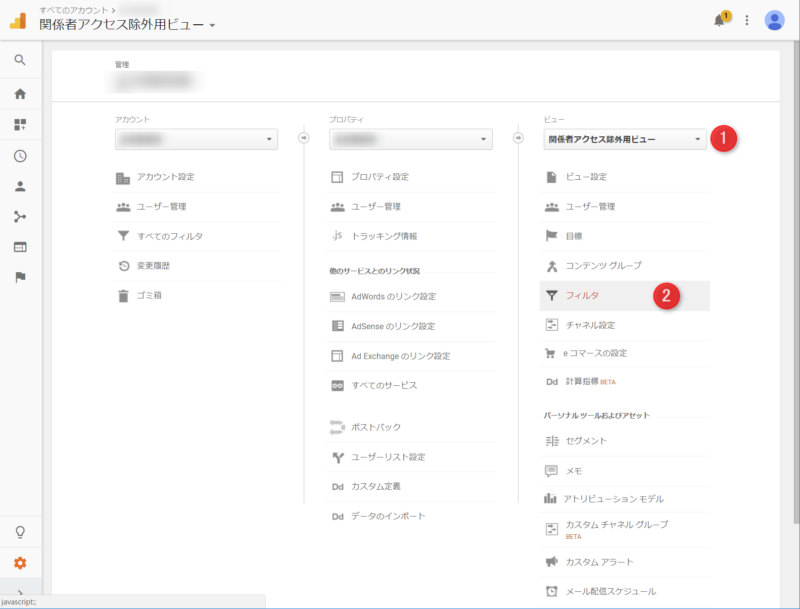
前の手順で、新しく作成した[関係者アクセス除外用ビュー]を選択します。
[フィルタ]を選択します。
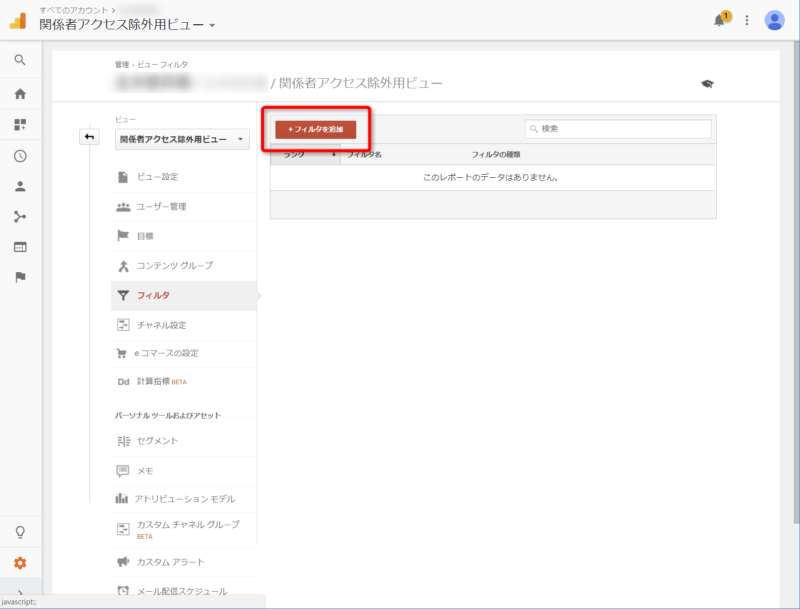
[フィルタを追加]を押します。
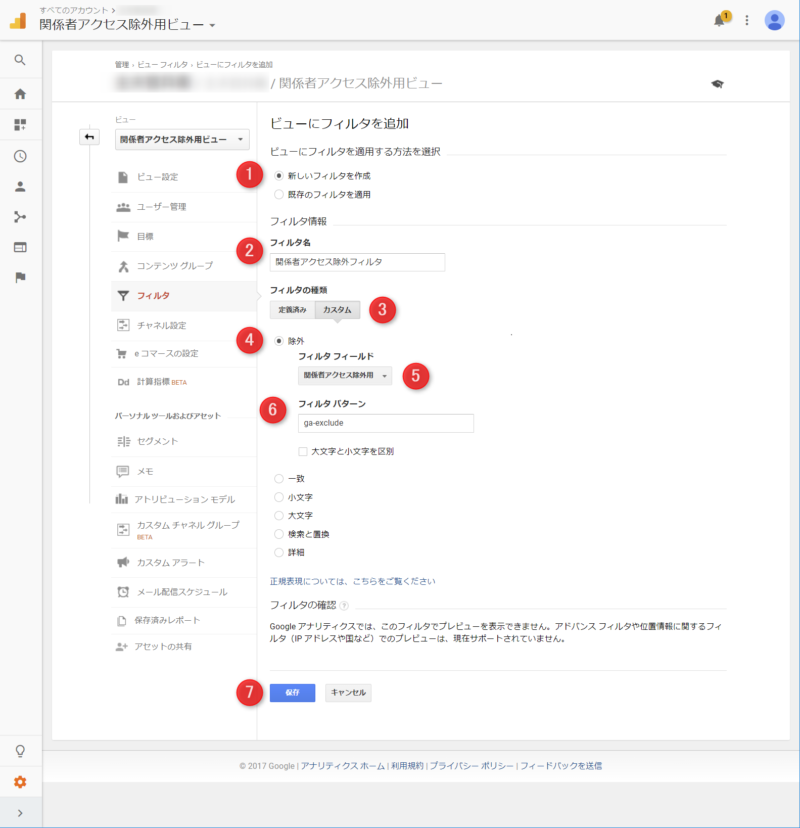
ビューにフィルタを適用する方法を選択にて、[新しいフィルタを作成]にチェックを入れます。
フィルタ情報の各項目を次のとおりに設定します。
| フィルタ名 | 関係者アクセス除外用フィルタ |
| フィルタの種類 | カスタム |
| 除外ラジオボタン | チェックを入れる。 |
| フィルタフィールド
|
関係者アクセス除外用
※作成したカスタムディメンションを選択します。 |
| フィルタパターン
|
htmlファイルを作成した時に記述した「dimensionValue」の値を入力します。
デフォルトでは、SOME_DIMENSION_VALUEとなっていましたが、独自に変更した値を使ってください。例では「ga-exclude」にして説明しました。 |
[保存]を押して、設定を完了します。
これで、カスタムディメンション(Cookie)を使って、自分や関係者のアクセスを除外する設定がすべて完了しました。
アクセスが除外されているかを確認します。
それでは早速サイトにアクセスしてセッション、ユーザー、ページビュー数などから自分と関係者のアクセスが除外されるかを確認したいところですが、このカスタムディメンション(Cookie)を使って、自分や関係者のアクセスを除外するやり方には、注意点があります。
設定が有効になるタイミングについて
全ての設定が完了し条件を満たしていれば、アクセスがすぐに除外されるはずだと思ったのですが、設定が反映されるのにしばらく時間がかかるようです。
私の場合、設定を完了した翌日には、アクセスがしっかり除外されるようになっていました。なので、設定後すぐに確認したいところですが、しばらく様子をみながらアクセスの確認をしてみましょう。
リアルタイムでの動作について
リアルタイムの動作ですが、このカスタムディメンション(Cookie)を使ってアクセスを除外するやり方では、何故か除外したはずのユーザーがリアルタイムに表示されてしまうようです。ネットで確認してみたところ、このやり方を実施した他の方もこの現象が発生しているようです。原因は、分かりません。不思議な動作となっています。
ということで、色々と設定項目があったり挙動がおかしい部分があって大変でしたが、アクセスがしっかり除外できているのか、しばらく様子を見てみましょう!
とりあえずこの設定で、アクセス動向を見ていきたいと思います。
また何かあれば追記します。
それでは、また!