今回は、ロリポップで403 Errorが表示された時の対処法についてご紹介したいと思います。
ついこないだ、ワードプレスでソースコードを表示するプラグインWP Code Highlight.jsをインストールし、WP Code Highlight.jsの設定を変更して保存しようとしたところ、403エラーが発生しました。

現在、このページへのアクセスは禁止されています。
サイト管理者の方はページの権限設定等が適切かご確認ください。
おーっと!これはなんだ?困ったぞ・・・!
ということで、解決策を調べてみました。
結果、私が使っているロリポップのレンタルサーバーが関係していました。
この解決方法は、ロリポップのホームページに載っていました。以下は引用です。
■WAF設定を一時的に無効にする
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
対象ドメインのWAF設定を『無効』にしてプログラムの編集をお試しください。
WAF設定は不正アクセス防止のための機能でございますので、編集が完了しましたら、WAF設定を『有効』に戻してください。※WAF設定が反映されるまでに5分~10分ほどかかることがございます。
PHPやCGIでプログラムの編集をすると403エラーが表示されます。
https://lolipop.jp/support/faq/cgi/000681/
なるほどね!WAF設定っていう不正アクセス防止のための機能が悪かったみたいです!これで解決できるのか試してみます!
ロリポップで403 Errorが表示された時の対処法
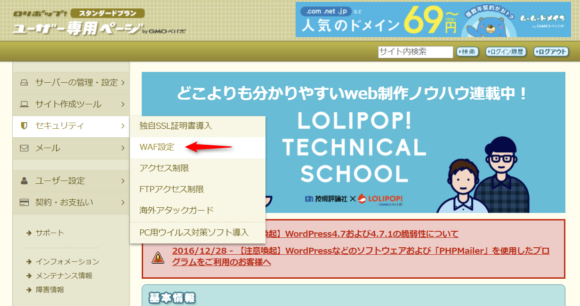
まず、ロリポップのユーザー専用ページにアクセスします。
メニューからセキュリティ → WAF設定と進み、【WAF設定画面】を表示します。

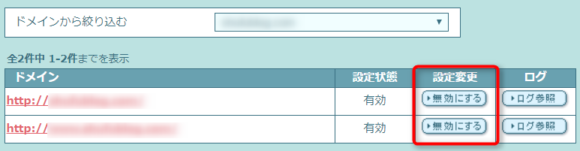
[ドメインから絞り込む]から対象のドメインを選択します。
下部に表示された対象のドメインの設定状態を確認します。
WAFの設定が有効になっています。

ということで、[無効にする]を選択し、WAFの設定を一時的に無効にします。

設定状態が無効になればOKです。
WAFの設定を無効にした状態で、問題が発生したプラグインWP Code Highlight.jsの設定を再度保存してみます!
すると・・・
403 Errorが表示される!!!くっそぉおおおーーー!できねーっ!なんで?
また調べなおしてみます。よくよく見てみると「※WAF設定が反映されるまでに5分~10分ほどかかることがございます。」と注意書きが書いてあるではありませんか?
これだー!ということで5分~10分くらい待って、WP Code Highlight.jsの設定を再度保存してみます!
保存できたーーー!!!問題解決~♪
やはり、WAFの設定が問題だったようです。
導入したプラグインWP Code Highlight.jsが正常に使えるか試します。
動作確認OK!
WAFの設定を一時的に無効にしましたが、このままではセキュリティ上よろしくないので有効に戻します。
先ほど無効にした手順と同じですが・・・一応手順書きますね。
ロリポップのユーザー専用ページにアクセスします。
メニューからセキュリティ → WAF設定と進み、【WAF設定画面】を表示します。
[ドメインから絞り込む]から対象のドメインを選択し、対象のドメインの表示させます。
[有効にする]を選択し、WAFの設定を有効に戻します。

これで設定完了です。
ロリポップで403エラーが発生した場合は、これで問題が解決するかもしれません!困った方は、ぜひ一度試してみてください!
それでは!