ブログを始めて間もないため、ワードプレスやプラグイン、ブログ作成について色々と勉強しているところでございます。
そんな中、ネットサーフィンをしていると皆さんのブログで、
リンクがカッコよくリッチに表示されているではありませんか!?
サムネイル付き、枠付き、説明文付きのリンクですね!
↓ ↓ ↓ そうそう、これです。
これ私もやってみたいということで、やり方を色々と調べてみました。
ずっと前からやってみたかったんですよね!!!
サムネイル付きリンクを作成する方法
やり方を調べてみると、サムネイル付きリンクを作成する方法は、いくつかあるようです。
そして、このリンクの呼び方ですが、カード形式、ブログカード形式のリンクと呼ばれているようです。ブログ版、ホームページ版の名刺(カード)といったような形からそのように呼ばれているのでしょうか・・・!?
私は今まで名前や呼び方が分からず「サムネイル付き、画像付き、枠付き、説明文付き」のリンクと認識しておりました。うはっ!ダサい覚え方ですね!(汗)
それでは、つまらない説明はこれくらいにして、ブログカード形式のリンクの作成方法について以下の2つの方法をご紹介します。
・はてなブログカード
・Embed.ly
はてなブログカード
まず一つ目のやり方ですが、はてなブログのサービスを利用してリンクを作成する方法です。以下のソースをコピーして、ソースの一部を対象のリンクの情報に置き換えます。
■ソース
<iframe class="hatenablogcard" style="width: 100%; height: 155px; max-width: 680px;" title="タイトル" src="https://hatenablog-parts.com/embed?url=https://shufublog.com/moneyforward/" width="300" height="150" frameborder="0" scrolling="no"></iframe>
置き換えるソースの一部は、以下のマークしている部分になります。
title=”タイトル”
src=”https://hatenablog-parts.com/embed?url=https://shufublog.com/moneyforward/”
・「タイトル」の部分を対象のURLタイトルに変更する。
・「https://shufublog.com/moneyforward/」の部分を対象のURLに置き換えます。
そして、置き換えたソースをテキストモードで、ペーストして張り付けるだけです。
参考に上のソースを張り付けた場合、こんな感じに表示されます。
当ブログでも利用させてもらっているワードプレステーマ「Simplicity」の作成者のわいひらさんのブログを参考にやり方を勉強させて頂きました。
参考
Embed.ly
次に二つ目のやり方です。
Embed.ly(エンベッドリー)というサービスを利用します。
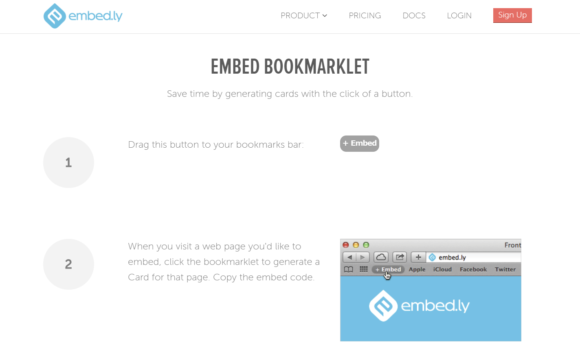
以下のサイトにアクセスします。

[+Embed]ボタンをドラッグし、ブックマークバーにドロップします。
そうすることで、ブックマークバーにブックマークレット「+Embed」が追加されます。
リンクを作成したいページを開き、先ほどブックマークバーに追加した「+Embed」をクリックします。
すると・・・
リンクのプレビューが表示されます。

このプレビュー画面にて、アイキャッチのサイズ、タイトル、本文の変更が可能です。
そして下部のHTMLをコピーして、ペーストして張り付けるだけです。
Embed.ly(エンベッドリー)を利用するとこんな感じに表示されます。
※本文の内容が長いため、本文を非表示に設定して作成しました。
お金の管理や家計簿に「マネーフォワード」を使ってみたらとても便利だった!
Embed.lyのやり方は、るしるさんのサイトで勉強させて頂きました。インパクト強めのアイキャッチの画像が印象的です(笑)
参考


