今回は、Googleマップの地図をブログやサイトに表示させるやり方をご紹介したいと思います!地図が入っていると場所の説明が分かりやすいですよね!
それでは、やり方を説明したいと思います。
Googleマップの地図をブログやサイトに表示させる方法!
まずGoogleマップを開きます。
http://maps.google.co.jp/maps


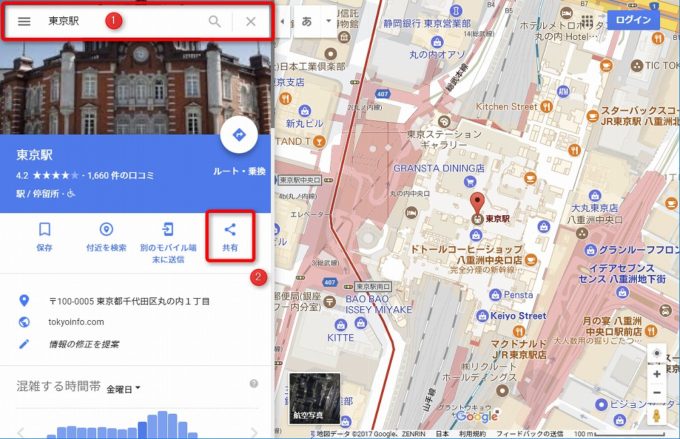
目的の場所を検索して表示させます。
ここでは、例として東京駅としたいと思います。
次に、[共有]を選択します。

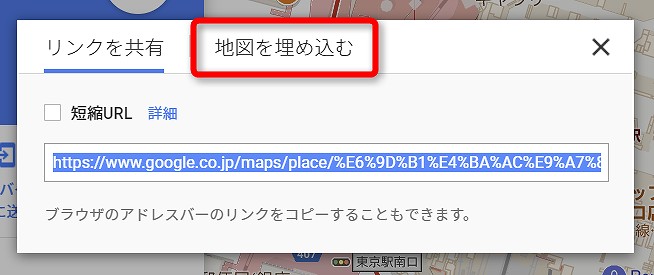
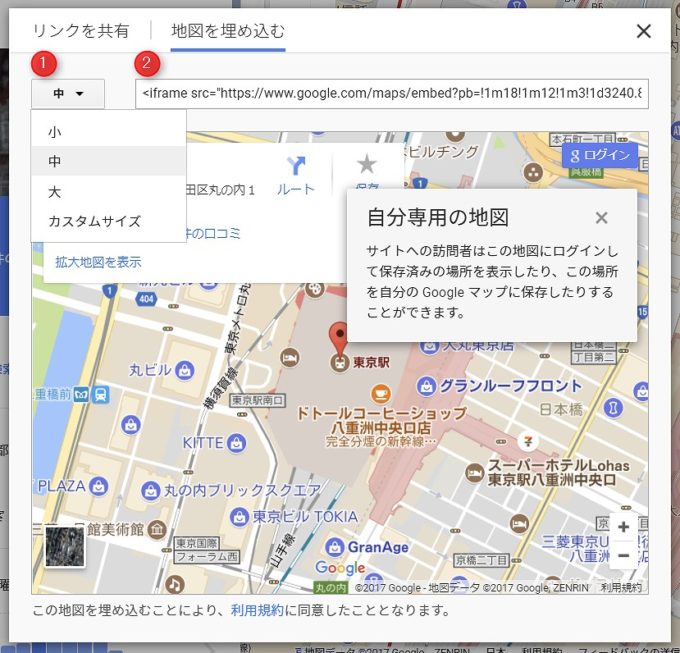
新しくウィンドウが表示されるので、[地図を埋め込む]を選択します。


埋め込む地図のサイズを「小」「中」「大」「カスタムサイズ」から選択します。
地図の埋め込みコードが生成されるので、このコードをコピーしてブログやサイトに張り付けるだけです!
これで、Googleマップをブログやサイトに埋め込み表示させることができます!
実際に、地図をブログ上で表示させるとこんな感じになります。
東京駅
現在表示している地図をピンポイントで表示させる方法
検索して地図を表示させるやり方の他に、現在表示している地図をそのまま表示させるやり方もあります。


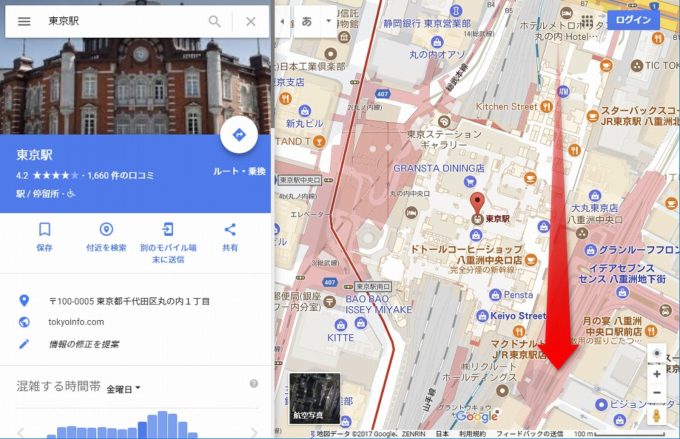
表示したい地図の位置をドラッグ等の操作により変更します。


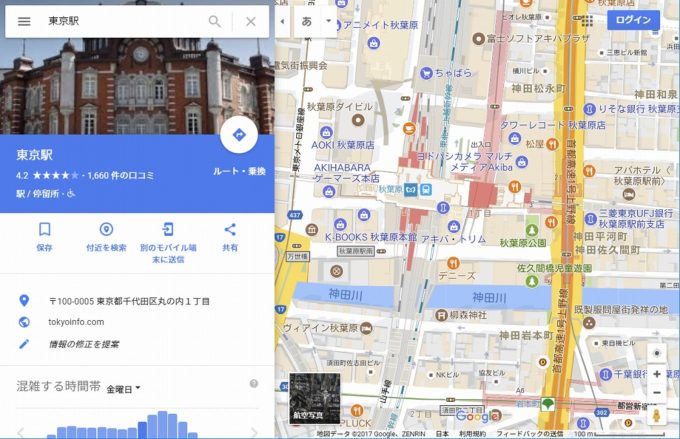
今回は、地図の位置を秋葉原駅周辺に合わせたいと思います。

※赤いマークが表示されていると、赤いマークを中心に表示した地図になってしまうので、検索テキストボックスの内容を消去しましょう。これで赤いマークが消えます。


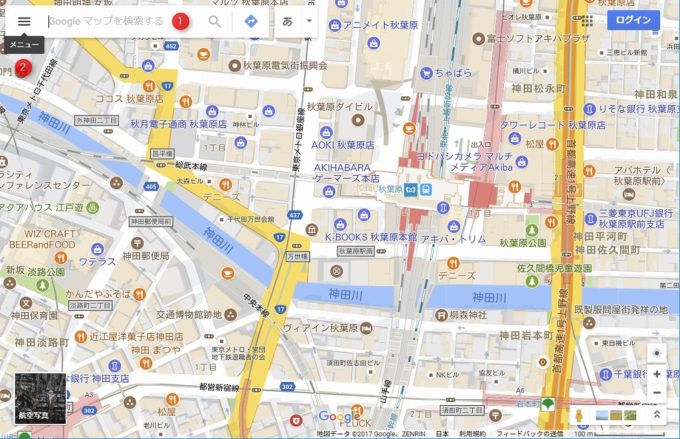
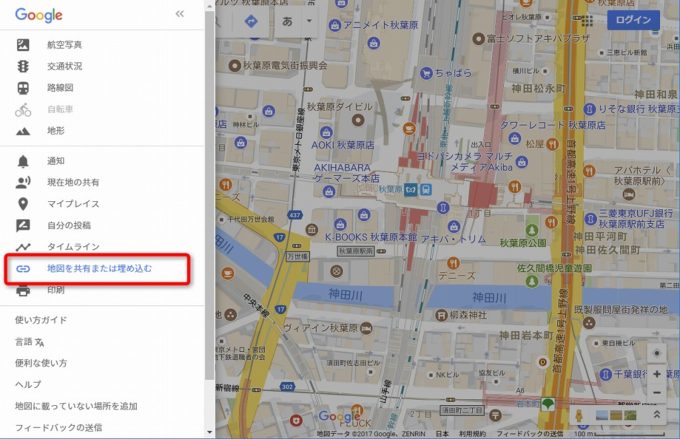
次に[メニュー]を開きましょう。


メニューの中から[地図を共有または埋め込む]を選択します。


後は、上で紹介したやり方と一緒ですね!
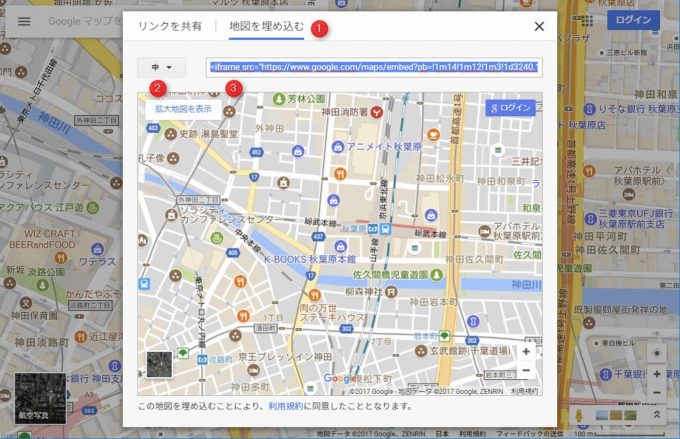
[地図を埋め込む]を選択し、[地図のサイズ]を設定します。
地図の埋め込みコードが生成されるので、このコードをコピーしてブログやサイトに張り付けます。
これで、位置を調整して表示させた地図をブログやサイトに埋め込み表示させることができます!
実際に、秋葉原駅周辺に位置を調整した地図を表示させるとこんな感じになります。
秋葉原駅周辺の地図
今回は、Googleマップをブログやサイトに表示するやり方をご紹介しました!地図を表示させると内容も充実したように見えますね!
場所の説明を入れたい時は、ぜひ地図を表示させてみてくださいね!
それでは、また!